Setelah menyiapkan Flutter SDK di sistem kamu, penting untuk memahami bagaimana struktur proyek Flutter diatur dan bagaimana cara menjalankan aplikasi kamu di berbagai lingkungan pengembangan. Pada artikel kali ini kita akan menjelaskan secara mendalam tentang struktur proyek Flutter, file dan folder penting yang terdapat di dalamnya, serta langkah-langkah menjalankan aplikasi di platform pengembangan populer seperti Visual Studio Code, Android Studio, dan terminal.
Langkah-Langkah Membuat Proyek Flutter Baru
Sebelum memahami struktur proyek Flutter, kita perlu membuat proyek baru terlebih dahulu. Berikut adalah cara membuat proyek Flutter baru menggunakan beberapa alat pengembangan populer.
1. Membuat Proyek Flutter di Visual Studio Code
Langkah Awal:
Buka Visual Studio Code.
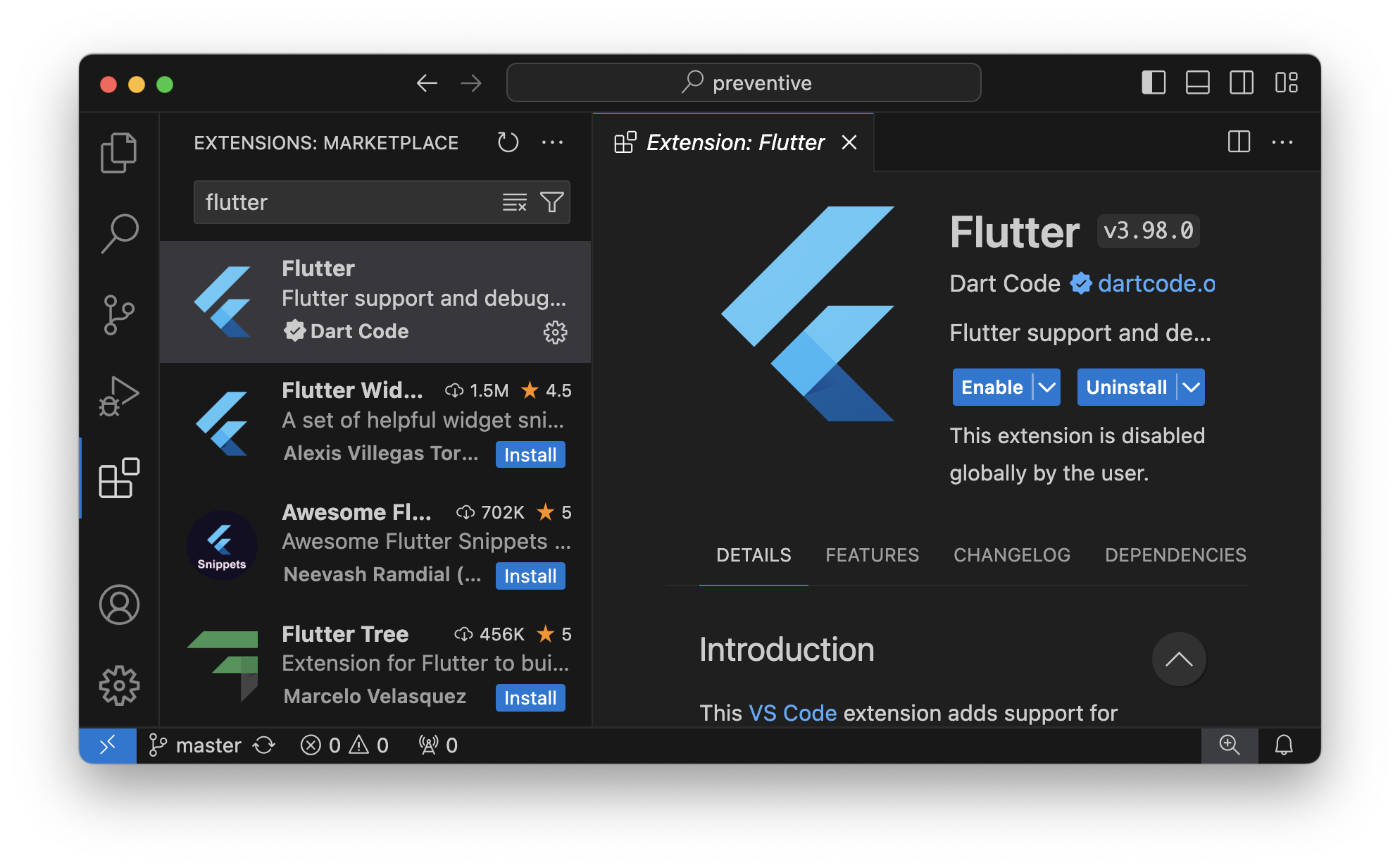
Pastikan ekstensi
FlutterdanDartsudah terpasang. Jika belum, instal ekstensi tersebut dari marketplace VS Code.
Membuat Proyek Baru:
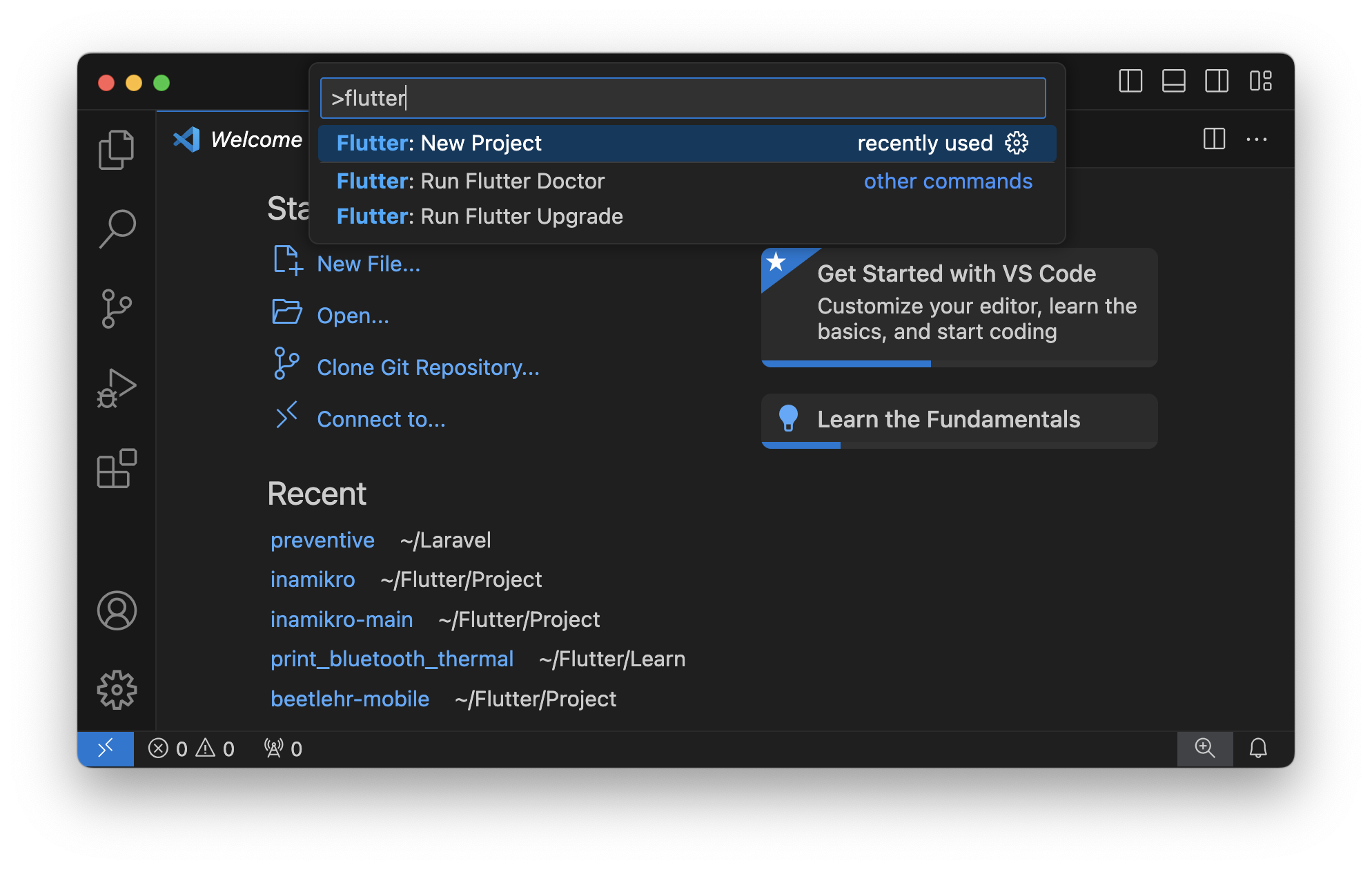
Buka Command Palette dengan menekan
Ctrl + Shift + P(Windows) atauCmd + Shift + P(Mac).Ketik "Flutter" dan pilih
Flutter: New Project.
Pilih "Application" sebagai template proyek baru.
Tentukan lokasi penyimpanan proyek kamu, misalnya di folder "Documents".
Berikan nama untuk proyek baru kamu dan tekan
Enter. Nama proyek harus menggunakan huruf kecil dan tidak boleh mengandung spasi.Tunggu beberapa saat hingga VS Code selesai menyiapkan proyek. VS Code akan membuat folder dengan struktur proyek Flutter standar dan file aplikasi dasar di dalamnya.
2. Membuat Proyek Flutter di Android Studio
Persiapan Awal:
Buka Android Studio.
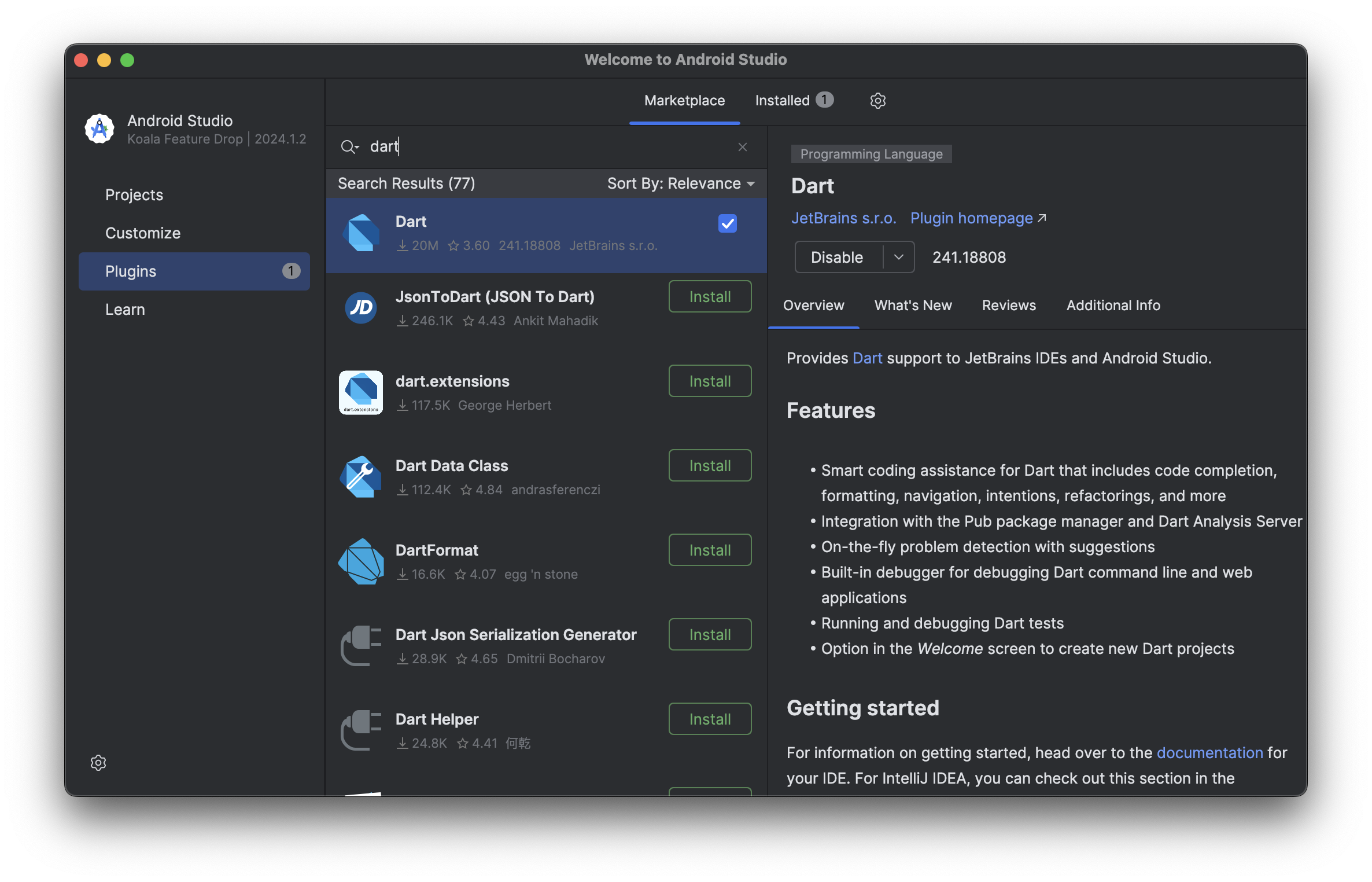
Pastikan plugin
FlutterdanDartsudah terpasang. Jika belum, tambahkan melaluiPreferences > Plugins.
Membuat Proyek Baru:
Klik
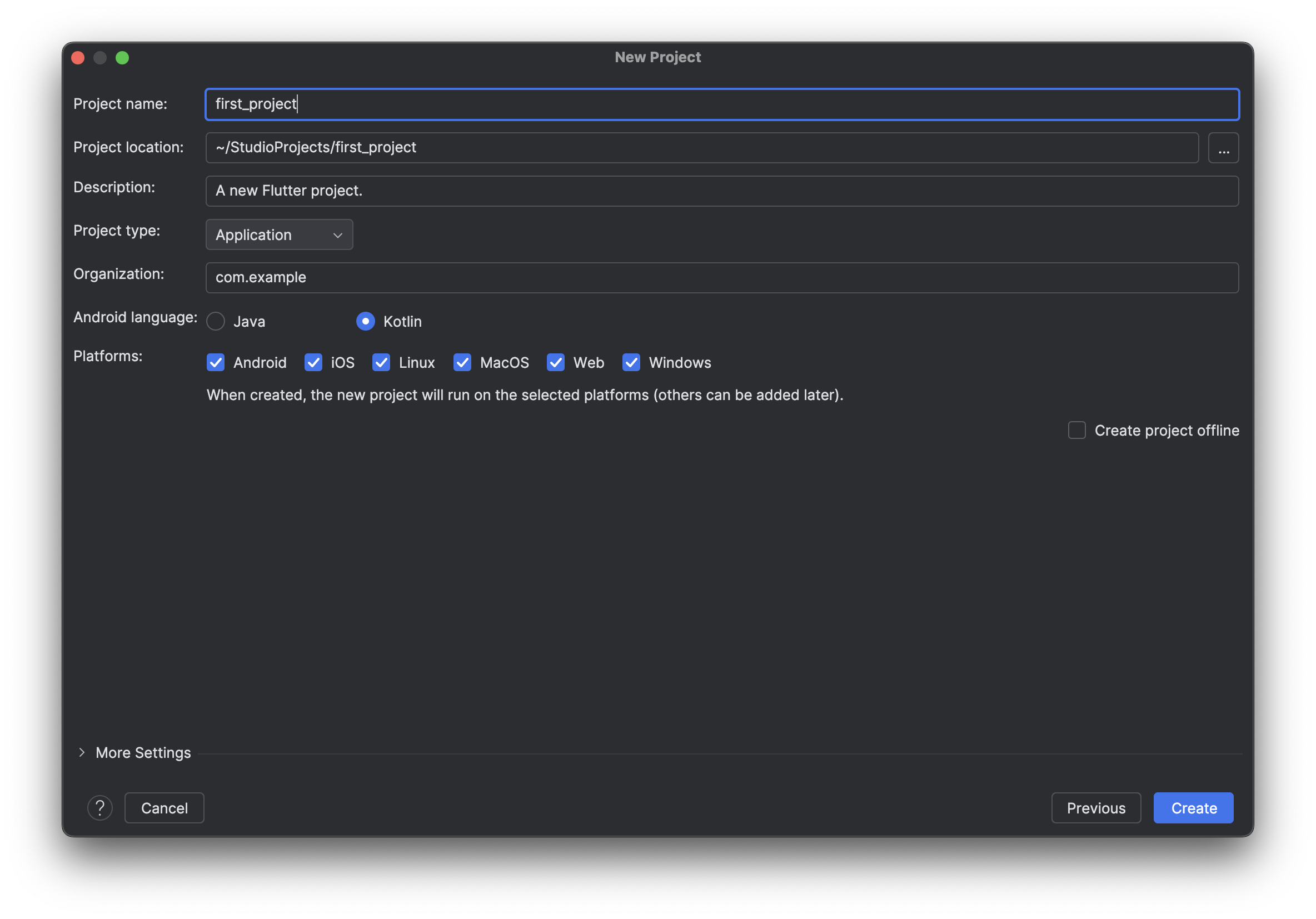
Start a new Flutter projectdi layar utama Android Studio.Pilih "Flutter Application" sebagai jenis proyek yang ingin kamu buat.
Pada layar konfigurasi proyek, tentukan nama proyek, lokasi penyimpanan, dan jalur Flutter SDK.

Tentukan paket aplikasi (
package name) untuk Android, seperticom.example.myfirstapp.Klik "Finish" untuk membuat proyek. Android Studio akan menyiapkan proyek baru dengan struktur standar Flutter.
3. Membuat Proyek Flutter Menggunakan Terminal
Langkah-Langkah:
Buka terminal atau command line.
Arahkan ke direktori di mana kamu ingin menyimpan proyek, misalnya dengan perintah
cd ~/Documents/.Buat proyek Flutter dengan mengetikkan perintah:
flutter create my_first_appGantilah
my_first_appdengan nama proyek yang kamu inginkan. Pastikan nama tersebut menggunakan huruf kecil dan tidak mengandung spasi.Setelah proyek selesai dibuat, masuk ke direktori proyek dengan perintah:
cd my_first_appSekarang proyek kamu siap untuk dijalankan.
Memahami Struktur Proyek Flutter
Ketika membuat proyek baru dengan Flutter, beberapa folder dan file akan dibuat secara otomatis untuk membantu kamu mengelola aplikasi dengan lebih baik. Setiap folder dan file memiliki fungsinya masing-masing yang mendukung berbagai aspek dalam pengembangan aplikasi Flutter. Berikut adalah penjelasan rinci mengenai struktur proyek standar Flutter:
Folder
lib/:Folder
lib/adalah tempat di mana kode utama aplikasi berada, dan biasanya merupakan direktori pertama yang perlu kamu perhatikan.File
lib/main.dartadalah titik masuk aplikasi Flutter. Di dalam file ini, fungsimain()memanggilrunApp(), yang menjalankan aplikasi dengan widget utama.Kamu dapat membuat sub-folder di dalam
lib/sepertilib/screens/,lib/widgets/, ataulib/models/untuk menyusun kode aplikasi secara lebih terorganisir. Misalnya, kamu bisa memisahkan tampilan halaman utama ke dalam folderscreens/, dan komponen-komponen kecil yang dapat digunakan kembali ke dalam folderwidgets/.
Folder
android/:Berisi kode sumber dan konfigurasi yang diperlukan untuk menjalankan aplikasi di platform Android.
File penting seperti
AndroidManifest.xml(untuk konfigurasi aplikasi Android), sertabuild.gradle(untuk mengatur dependensi dan konfigurasi build) terdapat di dalam folder ini.Folder ini memungkinkan kamu menambahkan fitur atau konfigurasi spesifik yang hanya digunakan pada platform Android, seperti izin akses (permissions) atau integrasi dengan layanan tertentu.
Folder
ios/:Mirip dengan folder
android/, folder ini mengandung kode dan konfigurasi untuk platform iOS.File seperti
Info.plistdigunakan untuk pengaturan aplikasi iOS, misalnya menentukan nama aplikasi, ikon, dan izin yang diperlukan. FilePodfiledigunakan untuk mengatur dependensi CocoaPods.Jika kamu berencana menjalankan aplikasi di iOS, sangat penting untuk memiliki perangkat atau simulator iOS.
Folder
web/:Jika kamu ingin mengembangkan aplikasi Flutter yang dapat dijalankan di web, folder ini akan berisi konfigurasi untuk mengatur aplikasi web, termasuk file HTML dan JavaScript yang diperlukan.
File
index.htmlyang ada di sini berfungsi sebagai titik awal untuk aplikasi web, di mana elemen<body>akan diisi dengan aplikasi Flutter saat dijalankan di browser.
Folder
test/:Folder ini berisi kode pengujian untuk aplikasi kamu. Pengujian sangat penting untuk memastikan bahwa aplikasi bekerja seperti yang diharapkan, terutama untuk aplikasi yang kompleks.
Flutter mendukung pengujian unit, widget, dan integrasi. Kamu bisa membuat berbagai tes otomatis di sini untuk memeriksa fungsi aplikasi, memastikan tampilan UI sesuai, atau menguji perilaku aplikasi dalam skenario tertentu.
File
pubspec.yaml:File konfigurasi utama untuk proyek Flutter kamu. Di sini, kamu dapat menentukan dependensi pihak ketiga, asset seperti gambar atau font, dan juga mengatur informasi proyek.
Bagian
dependenciesdigunakan untuk menambahkan paket pihak ketiga yang dapat diinstal melalui pub.dev, sedangkan bagianflutterdapat digunakan untuk mendeklarasikan asset yang ingin dimasukkan ke dalam aplikasi.
Memahami Kode main.dart pada Flutter
File lib/main.dart adalah titik awal untuk aplikasi Flutter, di mana struktur dasar aplikasi dan widget utama diinisialisasi. Berikut adalah contoh kode dasar main.dart dan penjelasan tiap bagiannya:
import 'package:flutter/material.dart';
// Fungsi main() adalah titik masuk dari aplikasi
void main() {
runApp(MyApp());
}
// MyApp adalah kelas utama aplikasi yang merupakan subclass dari StatelessWidget
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Hello Flutter'),
),
body: Center(
child: Text('Welcome to your first Flutter app!'),
),
),
);
}
}
Penjelasan:
Fungsi
main()memanggilrunApp()dengan parameterMyApp(), yang merupakan widget utama dari aplikasi.MyAppadalah widget yang mewarisi dariStatelessWidget, dan memiliki metodebuild()yang mengembalikan widgetMaterialApp.Widget
MaterialAppadalah dasar dari aplikasi Flutter yang menggunakan Material Design, yang terdiri dari tema dan beberapa widget utama sepertiScaffold,AppBar, dan lain-lain.Scaffoldadalah widget dasar untuk mengatur tampilan halaman, termasukAppBar(baris bagian atas) danbody(konten utama aplikasi).
Menjalankan Aplikasi Flutter di Berbagai Platform Pengembangan
Setelah memahami struktur proyek dan kode main.dart, langkah selanjutnya adalah menjalankan aplikasi Flutter kamu di berbagai platform atau lingkungan pengembangan. Berikut ini adalah panduan menjalankan aplikasi di alat pengembangan populer.
1. Visual Studio Code
Langkah Awal:
Buka Visual Studio Code, kemudian pilih
File > Open Folderdan arahkan ke folder proyek Flutter kamu.Pastikan kamu sudah menginstal ekstensi
FlutterdanDartdi Visual Studio Code untuk dukungan pengembangan Flutter.
Menjalankan Aplikasi:
Tekan
F5atau klik ikon "Run" di sisi kiri editor untuk menjalankan aplikasi.Jika terdapat lebih dari satu perangkat atau emulator yang terhubung, pilih perangkat yang diinginkan.
Kamu juga dapat menjalankan aplikasi melalui terminal dengan mengetikkan perintah
flutter run.
Menggunakan Hot Reload dan Hot Restart:
Hot Reload: Tekan
Ctrl + Suntuk menerapkan perubahan kode ke aplikasi yang berjalan tanpa kehilangan status aplikasi.Hot Restart: Tekan
Shift + F5untuk me-restart aplikasi dari awal.
2. Android Studio
Persiapan Awal:
Buka Android Studio, pilih
File > Opendan arahkan ke direktori proyek Flutter.Pastikan emulator Android sudah terpasang, atau sambungkan perangkat Android fisik ke komputer.
Menjalankan Aplikasi:
- Pilih perangkat emulator atau perangkat fisik dari toolbar, lalu klik tombol "Run" (ikon segitiga hijau).
Hot Reload dan Hot Restart:
- Gunakan tombol yang tersedia di toolbar Android Studio untuk menjalankan hot reload atau hot restart, atau tekan shortcut keyboard yang sesuai.
3. Menggunakan Terminal atau Command Line
Menavigasi ke Direktori Proyek:
- Buka terminal atau command line, kemudian arahkan ke direktori proyek Flutter kamu.
Menjalankan Aplikasi:
- Ketik
flutter rununtuk menjalankan aplikasi di perangkat atau emulator yang terhubung.
- Ketik
Hot Reload dan Hot Restart:
- Saat aplikasi berjalan, ketik
runtuk melakukan hot reload, atauRuntuk hot restart.
- Saat aplikasi berjalan, ketik
Perbedaan Hot Reload, Hot Restart, dan Full Restart
Hot Reload memungkinkan pengembang untuk menerapkan perubahan kode dengan cepat tanpa kehilangan status aplikasi. Misalnya, jika kamu sedang berada di halaman tertentu, perubahan kode akan diterapkan tanpa harus kembali ke halaman utama.
Hot Restart me-restart aplikasi dari awal, dan status aplikasi saat ini akan hilang. Cocok digunakan untuk menguji perubahan signifikan atau kode yang berkaitan dengan inisialisasi.
Full Restart mengkompilasi ulang seluruh aplikasi dan dimulai dari awal. Ini dapat dilakukan dengan menghentikan aplikasi yang berjalan dan menjalankannya kembali.
Tips Pengembangan Flutter
Susun Struktur Proyek dengan Baik: Mengelompokkan kode ke dalam folder berdasarkan fungsionalitas akan memudahkan pengelolaan dan pemeliharaan.
Gunakan
flutter doctoruntuk Memeriksa Konfigurasi: Jalankanflutter doctordi terminal untuk memastikan bahwa semua dependensi dan alat pengembangan telah terpasang dengan benar.Emulator atau Perangkat Fisik?: Untuk performa lebih baik saat pengembangan, terutama saat menguji animasi atau fungsi berat lainnya, disarankan untuk menggunakan perangkat fisik daripada emulator.
Dengan pemahaman yang lebih mendalam tentang struktur proyek Flutter dan berbagai cara menjalankan aplikasi di berbagai alat pengembangan, kamu akan lebih siap dalam membangun aplikasi mobile yang menarik dan responsif. Selamat mencoba dan terus eksplorasi fitur-fitur Flutter yang canggih!